SEO Meta tags: Thing thats matters
To Increase traffic on your website. We need to help search engines and website visitors understand the content of a webpage and determine whether it is relevant to their search before visiting the page.

HTML Basic Tags
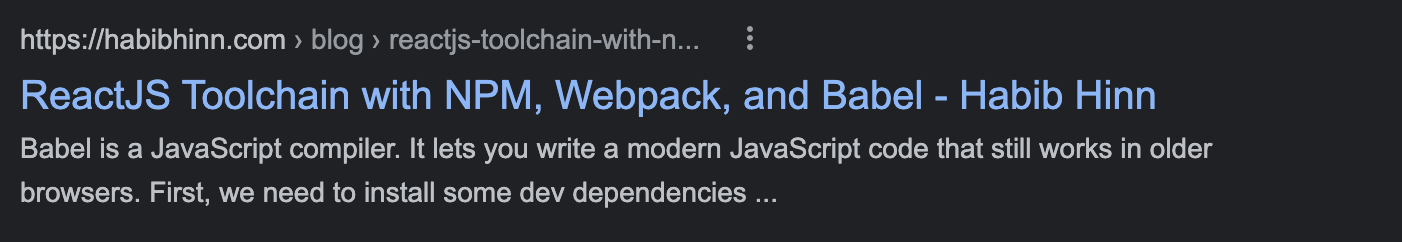
The title meta tag describes the title of a webpage. It can be seen in the browser tab, the head of the HTML code, and as the title in search engine results.
The description meta tag gives an overview of a webpage's content provided.
It is shown in search engine results below the page title.
Make sure that these tags exists in your Website HTML under the HEAD section
<title>Title Value</title>
<meta name="description" content="Description Value">
Tags Best Practices:
- The average length for a title tag is 60 characters, including spaces. This ensures that the entire tag will be visible in search engine results and not be cut off.
- Including the brand name at the end of the title tag can help establish credibility and brand awareness.
- A good meta description should be no longer than 160 characters so the entire value will be visible in search engine results.
- Use action-oriented language: Use language that encourages users to click on the link and visit the webpage. Such as "Learn more" or "Sign up now".
Open Graph (OG) Meta Tags
Open Graph protocol is important as it controls how your web pages appears in social medial such as Facebook.
When you share a link on messenger for example you can see it is structure in specific way
Same As Above the most important tags are og:title and og:description as the are responsible for structuring pages
But we it is also important to set og:type, og:image, og:site_name and og:url
<meta property="og:title" content="title">
<meta property="og:description" content="Description">
<meta property="og:url" content="URL">
<meta property="og:type" content="website">
<meta property="og:locale" content="en_US">
<meta property="og:site_name" content="NAME">
OG Type
Possible value are: represents the type of content of the page. When a webpage with OG tags is shared on a social media platform, the tags are used to generate a preview of the page that includes a title, description, and image. The OG type tag specifies the type of content that the page represents, such as an article, video, or product. This helps social media platforms understand the content of the page and display it in a way that is meaningful to their users. Find more about supported og:type
OG Image
OG image tag is used to specify the image that should be displayed in the preview of the page. The image should be relevant to the content of the page and should be at least 1200 pixels wide and 630 pixels tall. This ensures that the image is large enough to be displayed clearly on high-resolution devices. It is also important to add og:image:alt for the users who are blind or visually handicapped.
OG URL
OG URL tag is used to specify the URL that should be used as the link to the page. This is the URL that users will be directed to when they click on the preview of the page on the social media platform.
OG Site Name
OG site name tag is used to specify the name of the website that the page belongs to. This is often displayed alongside the title of the page in the preview of the page on the social media platform.
OG Locale
OG locale tag is used to specify the language and region that the page is intended for. This information can be used by the social media platform to tailor the preview of the page to the language and location of the user.
Find out more details at Facebook Official Docs
Debug OG titles
You can copy past the URL share it as post of facebook or messenger but there are already build tools to help you debug such as:
Twitter Tags Meta Tags
Twitter has it owns tags that gives us more control over the content sharing
Same as title, description and og tags but the have different names:
| Tag | |
|---|---|
| og:title | twitter:title |
| og:description | twitter:description |
| og:image | twitter:image |
but It has more tags such as:
twitter:site: @username of website.
twitter:creator: @username of content creator
twitter:card: We will talk about it later in this article.
Also if you have mobile application published you can add the following tags:
<meta name="twitter:app:id:iphone" content="123456789">
<meta name="twitter:app:id:ipad" content="123456789">
<meta name="twitter:app:id:googleplay" content="com.example.app">
Twitter Card
Summary card: This is the most basic type of Twitter card, and it includes a title, description, and thumbnail image. The summary card is displayed in the timeline of a Twitter user who has tweeted the link to the webpage.
Summary card with large image: This is similar to the summary card, but it includes a larger image that is displayed above the title and description.
App card: This type of Twitter card is used to promote a mobile app and includes a title, description, and thumbnail image of the app. It is displayed in the timeline of a Twitter user who has tweeted the link to the app's webpage.
Player card: This type of Twitter card is used to display multimedia content, such as video or audio, and includes a title, description, and thumbnail image. The player card is displayed in the timeline of a Twitter user who has tweeted the link to the webpage, and it includes a player that allows users to play the multimedia content directly from the Twitter app.
Product card: This type of Twitter card is used to display information about a product, including a title, description, thumbnail image, and price. The product card is displayed in the timeline of a Twitter user who has tweeted the link to the product's webpage.
Documentation of all Twitter Tags
Debug twitter meta data using Twitter Card Validator
In general, meta tags provide information to search engines and website visitors that can help them understand the content of a webpage and determine whether it is relevant to their search. It is important to include relevant and accurate meta tags in the HTML code of a webpage to improve its visibility in search engine results and to provide a good user experience.