React JS lifecycle
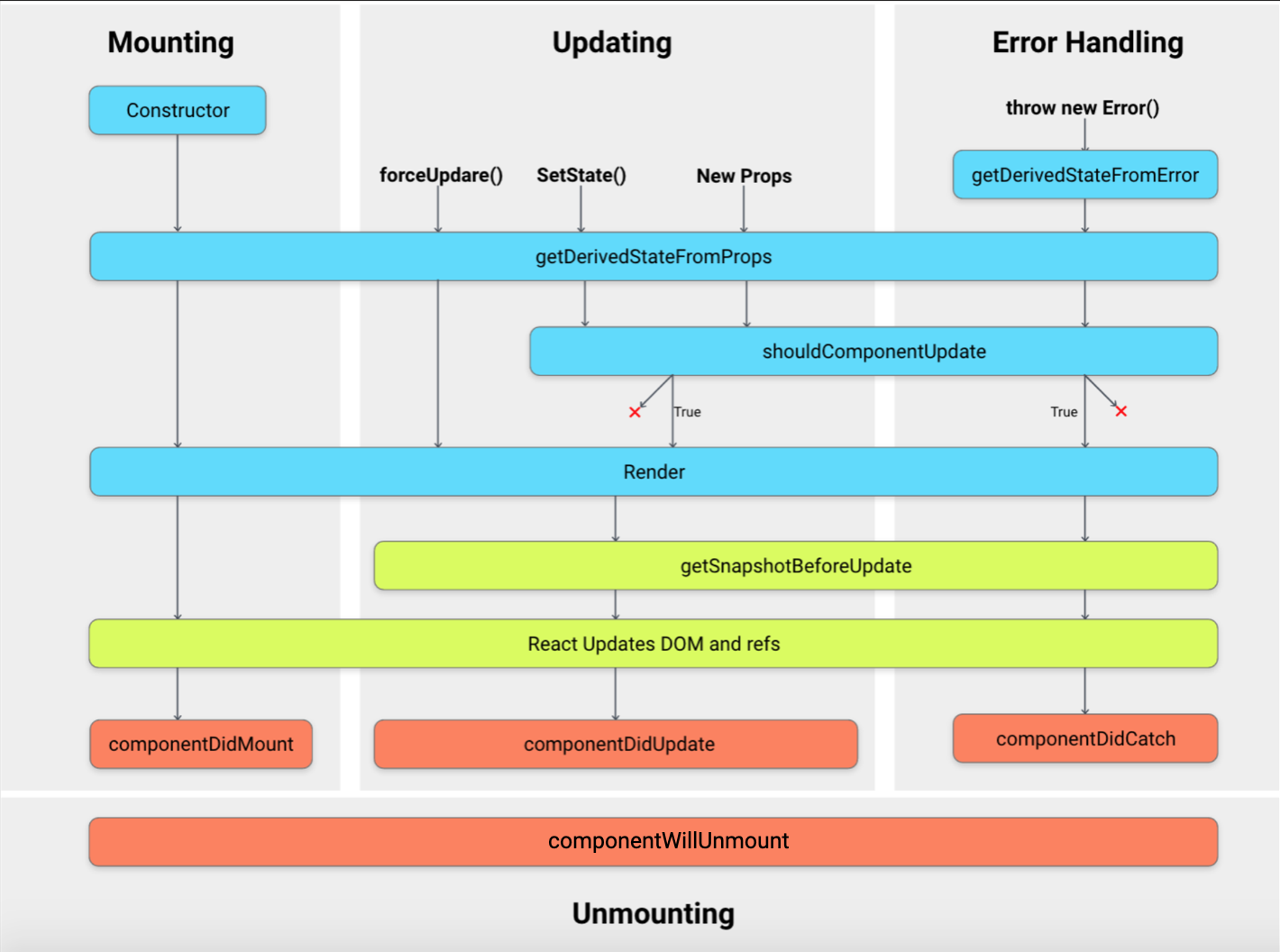
For Class based components, it is important to understand the usage for each lifecycle and order of them. The following image illstrate the order in which each life cycle is called.

In general React Life Cycle divided in three categories:
- Render phas (In Blue):
Pure and has no side effects. May be paused, aborted or restarted by React.
Developer should not do any side effects like calling network requests or adding event listeners.
- Pre-commit phase (In Green):
Can read the DOM.
React Updated the DOM by applying Reconciliation.
- Commit phase (In Orange):
Can work with DOM, run side effects, schedule updates.
In this phase developers can call Side Effect such as Network Requests.
References: